少し前から node.js とか socket.io を使ったアプリケーションのテスト作成をしています。
これまでは、ローカル環境に docker コンテナを作成して、localホストに向けて実装とテストを行っていたのですが、コードが少しまとまってきたので外部に立てたサーバー上にデプロイしたくなりました。
クライアントサイドは Unity で実装して、iOS / Android 上でサーバと socket.io 通信をすることを目標としていました。
コードベースは node.js なので EC2 インスタンス上に環境を構築したあとは、ファイルをアップロードすればデプロイ作業は終わりなのですが、今後のことを考えると EC2 インスタンスから Github に接続してコードを取得したほうが都合が良さそうなので、どうやって環境構築するのかを調べてみました。
とはいっても、EC2 インスタンス上で ssh-keygen したのちに、public キーを Github リポジトリの Deploy Key に登録するだけなので、大した手間では無いのですが、せっかくなので足跡をまとめておきます。
以下、手順になります。
EC2 インスタンス上で鍵を作る
EC2 インスタンスにログインして、以下のコマンドを実行する
> ssh-keygen -t rsa
するとパスフレーズを聞かれるので、必要に応じてパスフレーズを入力する。
正しく鍵が作成されていると ~/.ssh 以下に、”id_rsa” と “id_rsa.pub” に2つのファイルができる。
“id_rsa.pub” のほうが公開鍵なので、この中身を github の Deploy Key に登録することになる。
Github の Deploy Key に公開鍵を設定する
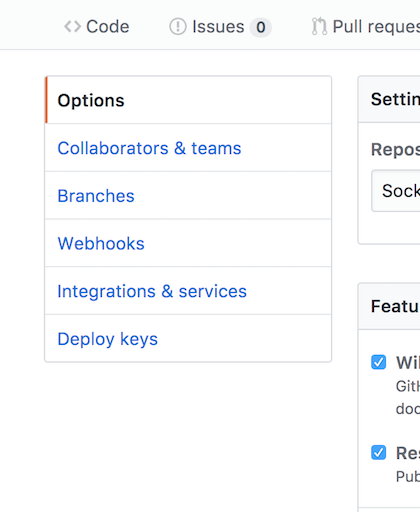
Github のリポジトリのページに Settings というタブに移動すると、Options の中に “Deploy Keys” という項目があるのでクリックする。
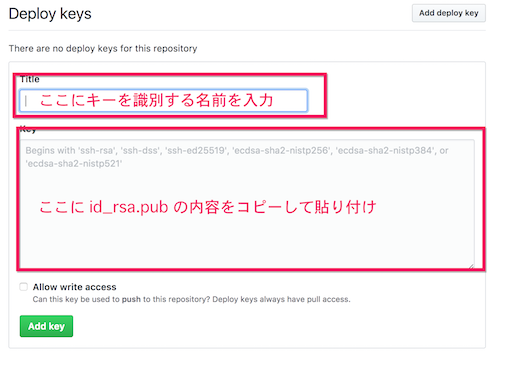
“Add deploy Key” というボタンを押すと、Title と Key を入力できるようになる。
Title には、登録した公開鍵を識別するための名前(例えば EC2 とか)を書く。
Key には、EC2インスタンス上で作成した公開鍵である “id_rsa.pub” の中身を書く。
“id_rsa.pub”の中身はテキストで、
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABA….
といった内容になっているので、EC2インスタンスからファイルをダウンロードして適当なテキストエディタで開くなり、EC2 インスタンス上で
> cat ~/.ssh/id_rsa.pub
とするなりして、ファイルの中身をコピーして Key の欄に貼り付ければ良い。
Allow write access のチェックボックスは、書き込みが必要かどうかのチェックボックスになる。
今回は、EC2 のインスタンスから clone できれば満足なので、チェックは不要。
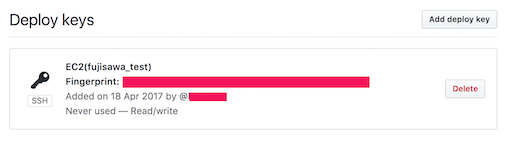
必要欄に入力して、”Add Key” ボタンを押すと、
このような感じで、公開鍵が登録される。
EC2 からのアクセス
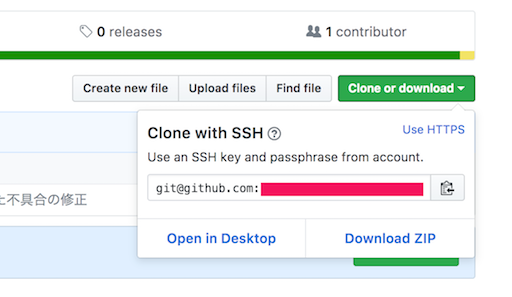
EC2 から次のように clone をする。
アクセスするパスは、Github のリポジトリのページからも確認することができる。
まとめ
EC2 のインスタンスから Github にアクセスして git clone を使ってアプリケーションをデプロイする方法について調べました。
想像以上に簡単に設定を行うことができました。
Github を経由すると、ローカルのテスト環境からEC2インスタンスへのデプロイ手順も clone するだけとお手軽そうなので、活用していきたいと思います。